|
代码说明 本文我们将使用Arduino IDE对ESP32开发板进行编程,因此需要在Arduino IDE中下载并安装ESP32板文件。在本节中,我们将介绍该程序的一些重要部分。
首先在代码中包含所有必需的库。对于本文,我们需要三个库文件WiFi、DHT(用于 DHT 传感器)和Wire(用于 I2C)。 - #include <WiFi.h>
- #include <Wire.h>
- #include "DHT.h
然后定义DHT传感器的型号和传感器连接的引脚。 - #define DHTTYPE DHT11 // DHT 11
- uint8_t DHTPin = D2;
- DHT dht(DHTPin, DHTTYPE);
然后,为Wi-Fi名称、Wi-Fi密码、IFTTT主机名和私钥创建实例。 - const char* ssid = "Wi-Fi Name";
- const char* password = "Password";
- const char *host = "maker.ifttt.com";
- const char *privateKey = "Private key";
之后,为了使用 WiFiServer函数,我们声明了一个WifiServer库的对象。80是HTTP连接的默认端口。
在void setup()函数中,初始化波特率,使用begin()函数DHT传感器,然后使用Wi-Fi用户名和密码将模块与Wi-Fi连接。 ESP32开发板连接到Wi-Fi后,它将打印ESP3 的IP 地址。 - Serial.begin(115200);
- pinMode(DHTPin, INPUT);
- dht.begin();
- Serial.print("Connecting to Wifi Network");
- Serial.println(ssid);
- WiFi.begin(ssid, password);
- while (WiFi.status() != WL_CONNECTED) {
- delay(500);
- Serial.print(".");
- }
- Serial.println("");
- Serial.println("Connected to WiFi.");
- Serial.println("IP address of ESP32 is : ");
- ………………………………..
- ………………………………….
在void loop()函数中,使用DHTdht.read()函数读取温度和湿度数据,并将该数据存储在不同的变量中。 - Temperature = dht.readTemperature();
- Humidity = dht.readHumidity();
之后,使用client.println()函数设计HTML网页并打印脚本。 - WiFiClient client = server.available();
- if (client)
- {
- Serial.println("Web Client connected ");
- String request = client.readStringUntil('\r');
- client.println("HTTP/1.1 200 OK");
- client.println("Content-Type: text/html");
- client.println("Connection: close"); // the connection will be closed after completion of the response
- client.println("Refresh: 10"); // update the page after 10 sec
- client.println();
这里CSS用于设置文本和背景的样式。您可以更改CSS代码以根据需要更改网页的外观。 - client.println("<style>html { font-family: Cairo; display: block; margin: 0px auto; text-align: center;color: #333333; background-color: ##f3ffee;}");
- client.println("body{margin-top: 50px;}");
- client.println("h1 {margin: 50px auto 30px; font-size: 50px; text-align: center;}");
- client.println(".side_adjust{display: inline-block;vertical-align: middle;position: relative;}");
- client.println(".text1{font-weight: 180; padding-left: 15px; font-size: 50px; width: 170px; text-align: left; color: #3498db;}");
- ………….
- ………….
在HTML代码中,<div> 标签用于显示两个参数,即温度和湿度。 - client.println("<div class="side_adjust text1">Humidity:</div>");
- client.println("<div class="side_adjust data1">");
- client.print(Humidity);
- client.println("<div class="side_adjust text1">%</div>");
- client.println("</div>");
- client.println("<div class="data">");
- client.println("<div class="side_adjust text2">Temperature:</div>");
- client.println("<div class="side_adjust data2">");
- client.print(Temperature);
- client.println("<div class="side_adjust text2">*C</div>");
- ………..
- ………..
之后,使用if条件来触发事件。当温度超过20度时,它就会向IFTT发送一个触发器。 - if ( Temperature >= 20) {
- send_event("temp_event");
- }
测试ESP32与DHT11的连接 现在将ESP32与笔记本电脑连接,并正确选择开发板和端口,然后单击上传按钮。
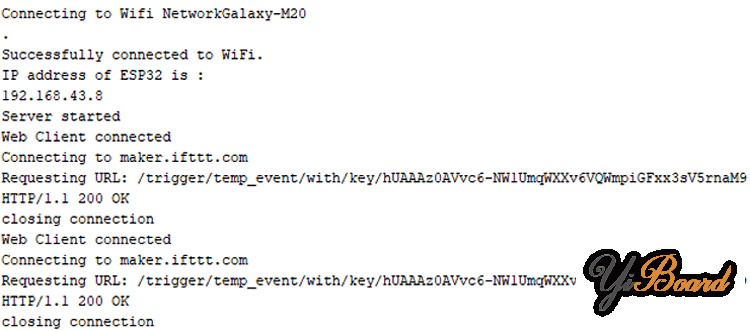
确保笔记本电脑和ESP32连接到同一个 Wi-Fi 网络。上传代码后,打开串口监视器,将波特率更改为115200。之后,您的串口监视器应如下所示:

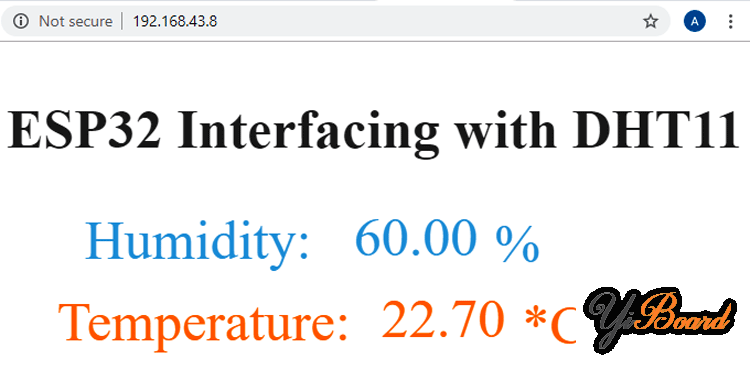
现在要访问网页,请复制ESP32的IP地址并将其粘贴到浏览器中。网页如下所示:

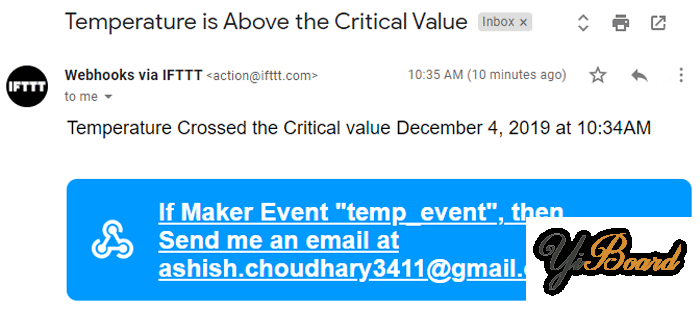
现在,每当温度值超过20时,它将触发IFTTT事件发送电子邮件通知温度已超过临界值。

以上就是使用DHT11传感器与ESP32连接以制作基于物联网的温湿度测量系统的全部内容。如果有疑问,请随时在本帖下面进行回复。
|  |手机版|YiBoard一板网
( 冀ICP备18020117号 )
|手机版|YiBoard一板网
( 冀ICP备18020117号 )