|
译者注:本文译自NXP Community:Getting start with LPCXpresso54608 & emWin,感谢Ashok Ra为本文做出的贡献。
一步步在LPCXpresso54608开发板上运行emWin库 本教程将介绍如何在LPCXpresso54608 TFT液晶屏上使用emWin库绘制文本和图像的一些基本知识。
所需工具: - > MCUXpresso IDE - > LPCXpresso54608 SDK 2.0.0 - > 用于MCUXpresso IDE的emWin库,由SDK开发包提供(SDK_2.0.0_LPCXpresso54608 \ middleware \ emwin_5.38 \ emWin_library \ MCUXpresso \ libemWin_M4F.a) - > 图像到C代码转换器(NXP-emWin538-libraries \ Utility \ BmpCvtNXP.exe)
LPCXpresso54608开发板:
该开发板默认自带了触摸屏演示程序。 你可以在官网下载该开发板用户手册(也可以参考该用户手册的中文版)。 要启用板载的调试器(Link2)选项,应该打开跳线[JP5]。
在MCUXpresso中设置SDK: 下载并安装最新的MCUXpresso。 下载地址:在这里。 下载LPCXpresso54608开发板的SDK;
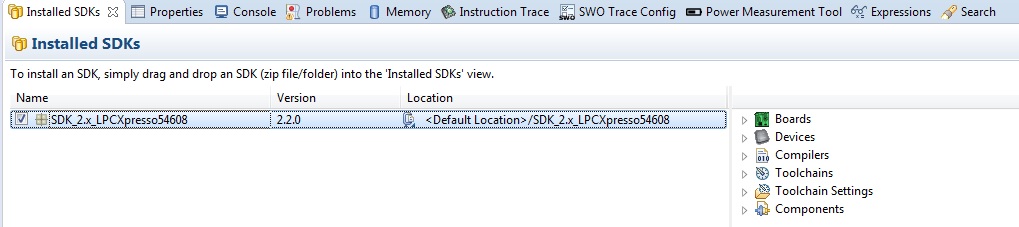
首先将LPCXpresso54608 SDK开发包添加到MCUXpresso IDE中,只需将zip文件拖动到SDK选项卡 安装后,SDK开发包将在编辑器中显示如下:

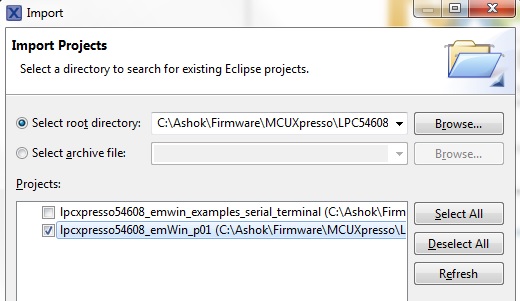
下一步导入示例工程:
 lpcxpresso54608_emWin_p01.zip
(1.83 MB, 下载次数: 345)
lpcxpresso54608_emWin_p01.zip
(1.83 MB, 下载次数: 345)

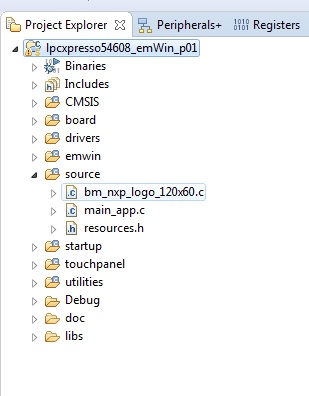
一旦导入完成,项目文件将会显示在项目浏览器中:

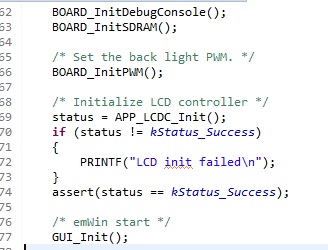
工程包含board文件、驱动程序,emwin lib和utilities等,在main_app.c文件中,在初始化emWin lib(GUI_Init())之前,已经完成时钟、电路板和LCD的初始化。

然后清除屏幕并使用emWin原型设置背景颜色。 - /* Solid color display */
- GUI_SetBkColor(GUI_DARKCYAN);
- GUI_Clear();
绘制文本 emWin lib在GUI.h中有许多预定义的字体大小和颜色。 在这个例子中,我们将使用3种不同大小的字体: 文本“LPCXpresso54608”使用“GUI_FONT_8X16X3X3”;文本“Powered by emWin”使用“GUI_FONT_8X16X2X2”;文本网址使用“GUI_FONT_8X10_ASCII”。 你可以通过下面的Api改变字体 - / *设置字体* /
- GUI_SetFont(GUI_FONT_8X10_ASCII);
同样的,颜色可以改变 - / *设置颜色* /
- GUI_GUI_SetColor(GUI_ORANGE);
要显示特定位置的文本,可以通过设置X,Y坐标 - / *显示文本* /
- GUI_DispStringAt(“LPCXpresso54608”,60,20);
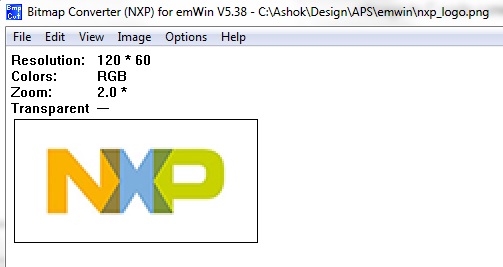
绘制图像 emWin支持png、jpeg、bmp等格式。我们将介绍如何在液晶屏上显示bmp位图。 第一步,您需要从图片创建图像数据(十六进制数据)。运行BmpCvtNXP.exe并打开图像,我使用的是120x60大小的png文件。

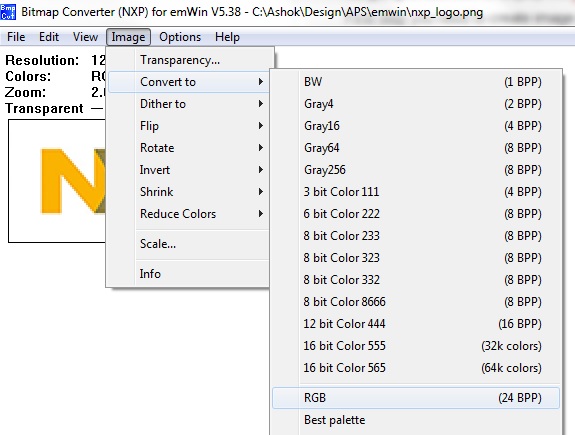
下一步将此图像转换为BPP 24位格式。这里有很多选项,可以转换成不同的格式。

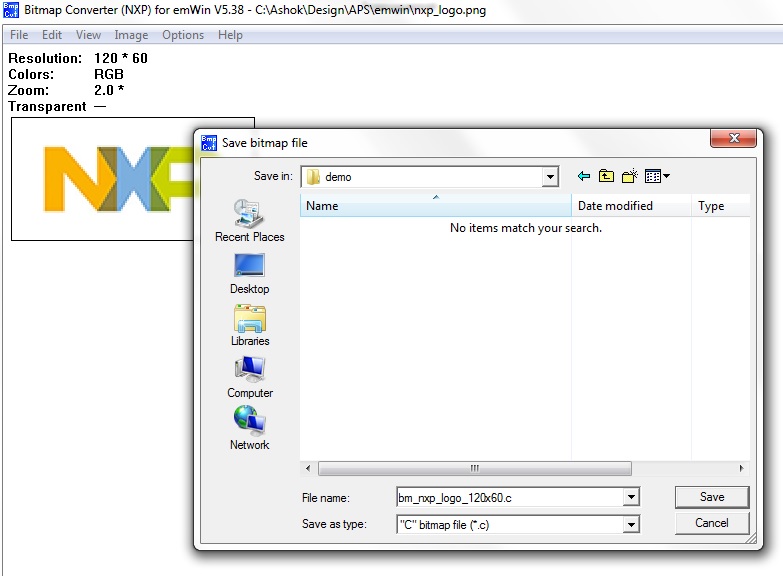
下一步选择File->Save as Bitmap ".c" file。

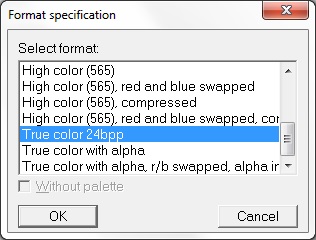
然后会显示对话框选择图像格式,这里选择真彩色24bpp,然后单击OK。

生成C文件,并添加到项目中,如果需要,您可以给重命名文件/变量。
/* from bm_nxp_logo_120x60.cfile*/ extern GUI_CONST_STORAGE GUI_BITMAP bmnxp_logo_120x60; 现在你可以使用下面的API在特定的位置绘制图像 /* Display Image */ GUI_DrawBitmap(&bmnxp_logo_120x60, 180, 140);
编译并下载代码 最后运行编译代码并通过板载的调试器来下载固件。 现在您创建的图像将显示在液晶屏上。

如果有疑问,请随时在这里讨论。
|