|
QR码(Quick Response Code)是二维码的一种,它已成为我们生活中必不可少的一部分,您可能已经下意识地熟悉了它们。现在您可能在超市闲逛,或者正在阅读最喜欢的书,甚至可能正在使用Google Pay、微信或支付宝进行在线支付,等等。这时碰巧会看到这个很奇怪的方形的东西,那这个东西到底是什么呢...为了更好地理解,我们将使用Arduino和OLED制作一个有趣的小项目,并介绍以下内容: ● QR码的基本概念。 ● 怎么运行的。 ● 如何使用Arduino制作自己的QR代码。 ● 最后,将其显示在OLED液晶屏上。
那么,QR码到底是什么? QR码(Quick Response Code)是由DENSO WAVE于1994年为日本汽车工业开发的矩阵二维编码,用于高速读取数据。与标准条形码相比,QR码可以非常有效地压缩数据,为此,它使用四种标准化编码模式(数字、大写字母和数字、字节/二进制和日文汉字/假名),该技术是开源的,即所有人都可以使用,因此QR码比常规条形码的显着优势是数据容量更大,容错性更高。

QR代码如何工作? QR码(以及其他数据矩阵码)被设计为通过特殊工具读取,而非人工读取,因此通过视觉观察,我们只能了解到很少的信息,尽管每种代码都包含一些有趣的共同点,但在各个方面都存在差异。通过观察上面的QR码,我们可以看出其中的一些功能: 1. 定位标识(Finder Pattern):在代码的三个角中都带有一个实心框的大方框,由于其中只有三个,因此很容易确认它是QR码,很明显确定该二维码以哪种方式定位。 2. 校正标识(Alignment Pattern):这可以确保二维码在任意角度都可以被读取。 3. 定时标识(Timing Pattern):在三个定位标识之间水平和垂直分布,读写器可以使用这些行确定代码的大小。 4. 版本信息:当前有40多种不同的QR代码标准版本,此部分代码确定正在使用的QR代码版本,通常使用版本1-7。 5. 格式信息:格式标识包含有关存储容错级别和数据掩码的信息。 6. 数据区域:代码的此部分包含所有数据元素以及纠错代码。 7. 闷声区(Quit Zone):每个QR代码中的间距都是强制性的,以区分其周围的代码。
下图提供了清晰的二维码结构信息:

该代码的其他部分是数据及容错字码。
生成自己的QR码 按照下面提到的步骤生成属于您自己的QR码。
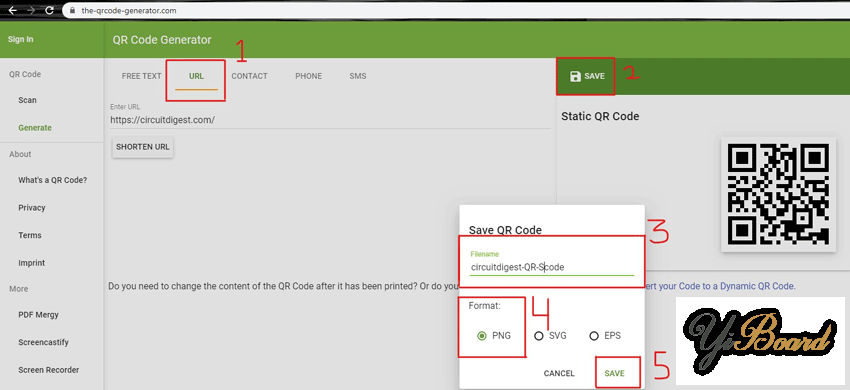
要生成QR码,请转至the-qrcode-generator.com网站,在网站的顶部,您会看到有一系列的选项,在本文中,我们将为URL生成QR码,因此: 1. 单击“URL”选项卡,然后将URL链接地址“https://www.yiboard.com/forum.php”粘贴到“Enter URL”部分中。 2. 点击Save。 3. 给输出文件起个名字。 4. 文件格式选择PNG。 5. 然后点击Save。

Arduino控制器只能编译原始图像,然后才能将其显示在OLED显示屏。因此,要将QR码显示到OLED,我们需要遵循一些简单的步骤,并将PNG图像转换为Arduino可读的位图数组。位图数组转换可以通过以下两个步骤完成: 1. 将PNG转换为BMP格式。 2. 将BMP图像转换为十六进制代码的数组。
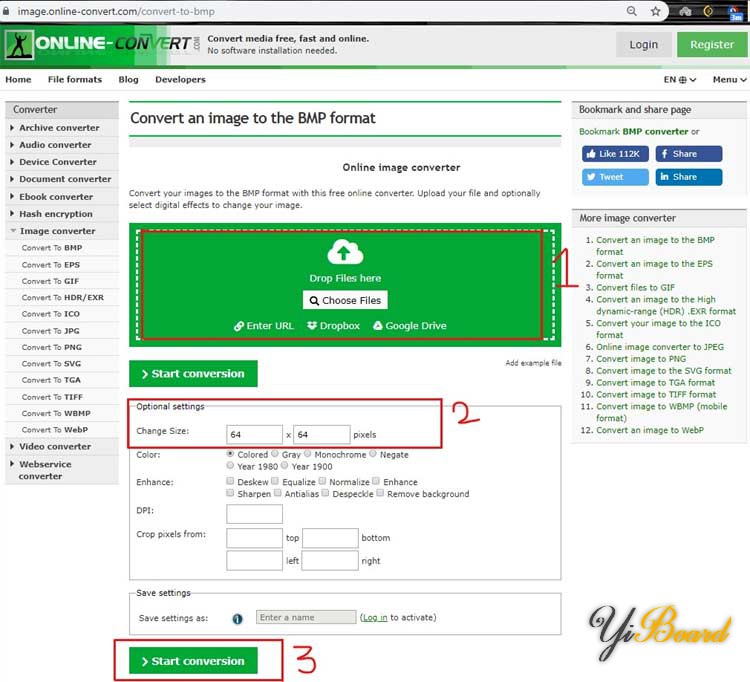
将PNG转换为BMP格式 要将下载的PNG图像转换为BMP图像,请访问online-convert.com网站,然后在页面中找到Image converter,点击下拉菜单,然后选择Convert to BMP:
您将看到一个新页面,如下图所示:

1. 单击Choose Files选项卡,然后选择下载的图像; 2. 在Optional settings中,输入所需的尺寸(我们使用的是128x64 OLED); 3. 点击Start conversion。
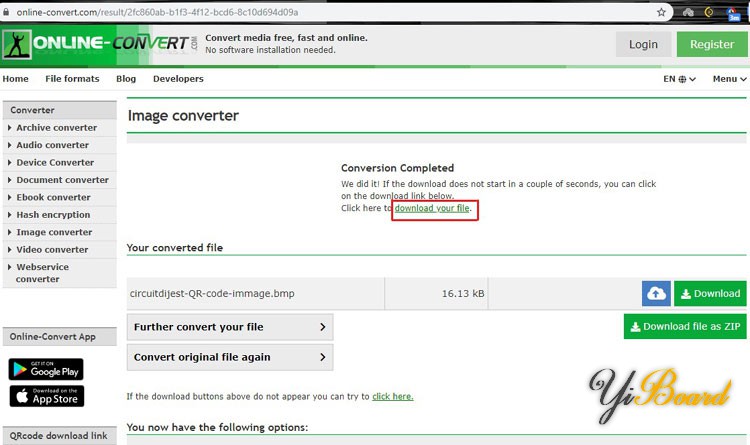
系统将显示以下页面,几秒钟后,将下载转换后的图像,如果下载没有自动开始,请单击“download your file”选项:

接下来,我们可以将BMP文件转换为可被Arduino读取的HEX代码数组了。
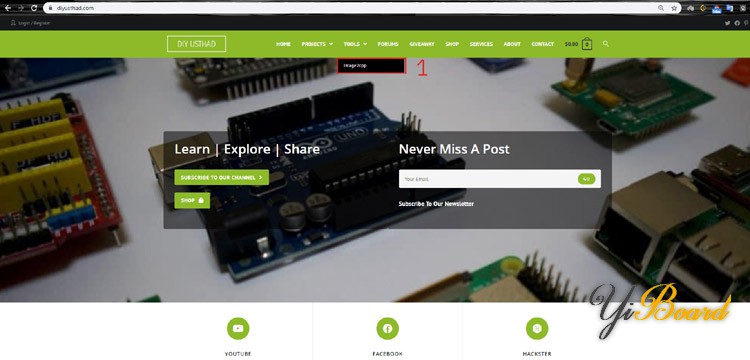
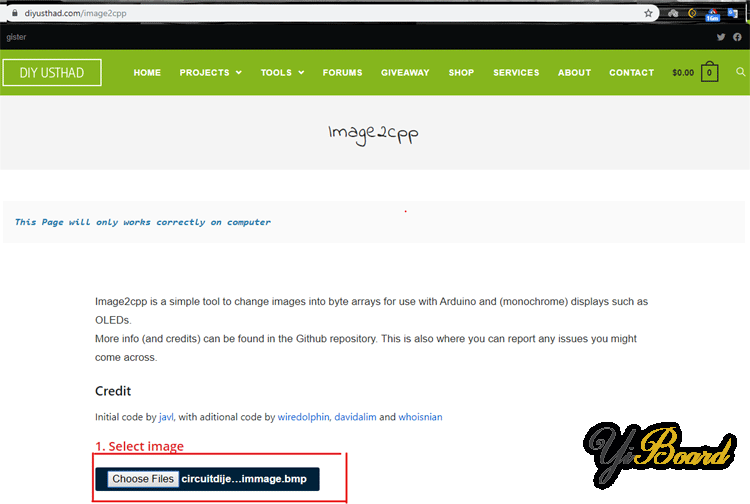
将BMP图像转换为十六进制代码数组 要将下载的BMP图像转换为HEX数组,请转到diyusthad网站,然后单击Tools -> image2cpp。

页面上显示四个选项,我们将详细讨论它们。 1. 选择图片 2. 图片设定 3. 预览 4. 输出文件
选择图片部分 在本部分中,我们选择刚刚转换为BMP的图像:

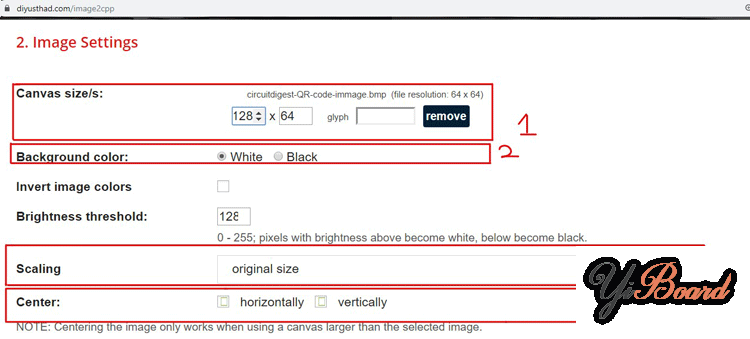
图片设定部分 在本节中,我们将画布大小(Canvas size)、背景颜色、缩放比例和居中选项设置为所需值。 1. 画布大小(我们将像素设置为128x64,因为我们使用的像素密度为128x64的OLED)。 2. 在本部分中,我们可以设置OLED的背景颜色(我们将其选择为白色)。 3. 缩放比例设置为原始大小。 4. 最后,在center选项中,勾选水平和垂直复选框,这将使图像显示在中心。

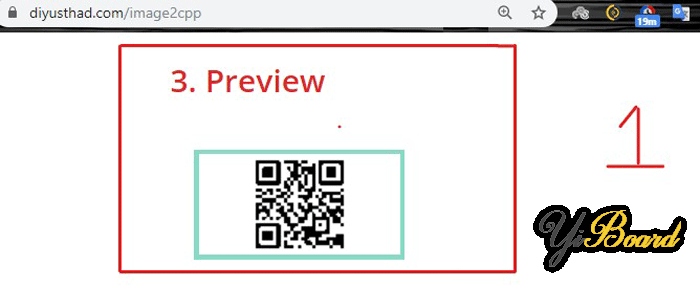
预览部分 在预览部分中,我们可以看到图片的清晰预览,该图像将显示在OLED中,如下所示:

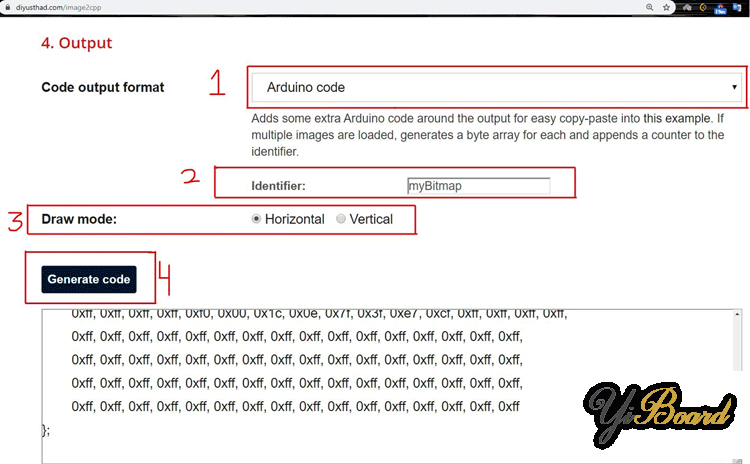
输出部分 在输出部分,我们将生成并复制生成的代码,请按照以下步骤操作: 1. 在Code output format(代码输出格式)中将其设置为Arduino代码。 2. Identifier标识符(此选项为生成的数组设置名称,我们将其保留为默认值)。 3. Draw mode绘制模式(将绘制模式选项设置为水平)。 4. 最后,我们单击Generate code按钮,这将生成最终的输出代码。

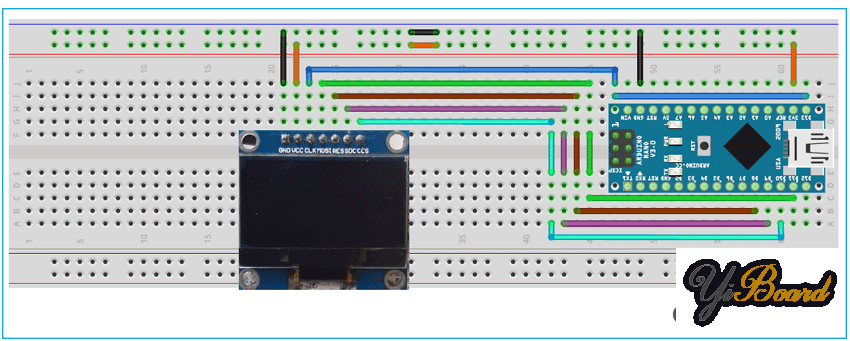
电路图 下图显示了Arduino Nano和SSD1306之间的连接:

代码说明 为了在OLED上显示图像,我们需要使用Arduino库,该库可以从GitHub存储库下载。下载该库的U8glib-1.19.1.zip版本,并将其导入Arduino IDE中。在下面的部分中,我们将修改代码以将前文生成的HEX数组显示给OLED。本文结尾给出了完整的代码。该代码的详细说明如下。
首先,包括下载的库。 - #include "U8glib.h" // including the U8glib library
然后为OLED定义所有必需的引脚。 - #define OLED_CLK_PIN 13 //Arduino Digital Pin D13: SCK
- #define OLED_MOSI_PIN 11 //Arduino Digital Pin D11: MOSI
- #define OLED_RES_PIN 10 //Arduino Digital Pin D10: SS
- #define OLED_SDC_PIN 9 //Arduino Digital Pin D9: OC1A
- #define OLED_CSS_PIN 8 //Arduino Digital Pin D13: ICP1
初始化u8glib库。 - U8GLIB_SH1106_128X64 u8g(OLED_CLK_PIN, OLED_MOSI_PIN, OLED_RES_PIN, OLED_SDC_PIN, OLED_CSS_PIN);
然后包含生成的图像数组。 - const uint8_t circuitdigest[] PROGMEM = {
- 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x31, 0xff, 0x8f, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xf3, 0x81, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xb1, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
- 0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
- ……..
- ………..
Draw()函数使用u8g.drawBitmapP函数在OLED上绘制位图图像(QR码)。 - void draw(void) {
- // graphic commands to redraw the complete screen should be placed here
- u8g.drawBitmapP( 0, 0, 16, 64, circuitdigest);
- …..
- ……
最后,在loop()函数中,调用相关函数在OLED上绘制图像。 - void loop() {
- u8g.firstPage(); //A call to this procedure, marks the beginning of the picture loop.
- do {
- draw();
- } while( u8g.nextPage() ); // A call to this procedure, marks the end of the body of the picture loop.
- // rebuild the picture after some delay
- delay(1000);
- }
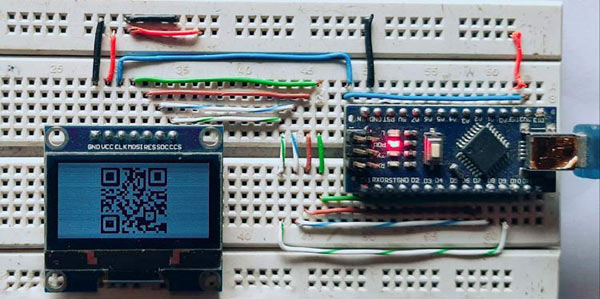
完成代码后,将Arduino插入计算机的USB端口,选择您的COM端口并上传代码。如果正确完成所有操作,则将在OLED上显示有效的QR码。

希望您喜欢这个项目,如果有任何问题,请随时在本帖下面进行回复。
代码 本文使用的完整代码如下所示:
 main.rar
(1.48 KB, 下载次数: 52)
main.rar
(1.48 KB, 下载次数: 52)
|
 |手机版|YiBoard一板网
( 冀ICP备18020117号 )
|手机版|YiBoard一板网
( 冀ICP备18020117号 )