|
在本篇文章中,我们将使用Arduino开发板和ESP8266制作周围Wi-Fi信号的热图。
什么是WiFi? 如今,许多人在他们的智能手机、平板电脑和PC上使用WiFi服务。 WiFi是由Wi-Fi联盟注册的用于构建IEEE802.11标准无线LAN的协议。

Wi-Fi比蓝牙更强大。 Wi-Fi通常用于连接无线互联网,这使得该协议更受欢迎。您可以使用此技术轻松地在任何地方连接到Internet。 Wi-Fi标准在2.4 GHz时支持最高11Mps的速度。为了提高该标准的速度,建立了另一个名为IEEE802.11n的版本,其速度提高了200Mps。这种速度的提高是由于使用了多通道天线(MIMO),使用两个2.4 GHz和5 GHz频率范围以及媒体访问控制(MAC)。
在本篇文章中,我们想要使用ESP8266、Arduino和3.5“TFT LCD创建一个WiFi热图。 ESP8266可以检测指定SSID(RSSI)的Wi-Fi信号。我们在这个项目中使用了ESP-01模块。将其中4个模块放在房间的四个角上。在收到ESP模块的信息后,我们将它们发送给Arduino进行分析和显示。
什么是热图? 热图是一种图形数据,可以使信息具有吸引力。热图通常使用色谱来分析信息,这种色谱从暖色开始,以冷色结束。具有最高强度和特定数据覆盖范围(例如WiFi信号强度)的地图的每个部分具有最热的颜色,因此,随着数据强度的降低,色谱将接近冷色。
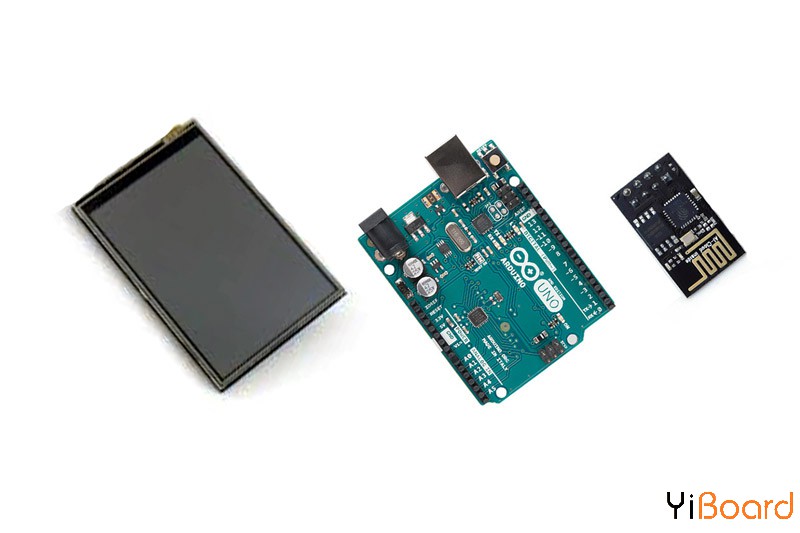
所需的材料 ● Arduino UNO R3开发板 ● 3.5“TFT彩色显示屏模块 ● ESP8266 WiFi模块 ● Arduino IDE

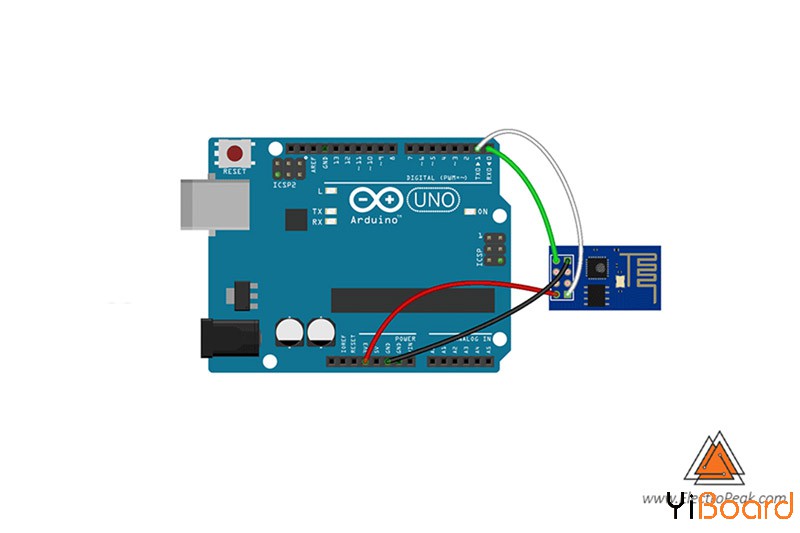
创建WiFi热图的电路连接 将ESP模块连接到Arduino开发板,如下图所示。

连接ESP模块后,将TFT Shield放在Arduino上。
代码 首先,我们为ESP模块编写一个代码来检查信号强度并将其发送给Arduino。然后我们为Arduino编写另一个代码来接收信息并显示它们。
在每个ESP模块上传以下代码。您可以阅读本教程,了解有关ESP8266模块以及如何通过Arduino IDE上传代码的更多信息。 - #include "ESP8266WiFi.h"
-
- char inByte;
-
- void setup() {
- Serial.begin(115200);
- WiFi.mode(WIFI_STA);
- WiFi.disconnect();
- delay(100);
- }
-
- void loop() {
- if (Serial.available() > 0)
- {
- // get incoming byte:
- inByte = Serial.read();
- if (inByte == '1')
- {
- int n = WiFi.scanNetworks();
- if (n == 0) {
- Serial.println("no networks found");
- } else {
- for (int i = 0; i < n; ++i) {
- if (WiFi.SSID(i) == "Specific SSID") {
- Serial.println(WiFi.RSSI(i));
- }
- }
- }
- }
- }
- }
在此代码中,字符“1”表示ESP模块标识符,对于后续模块,更改此标识符。 例如,对于第二个模块,将标识符更改为“2”。 输入所需的SSID名称代替“Specific SSID”。
现在在Arduino上传以下代码。 - #include "Adafruit_GFX.h"
- #include "MCUFRIEND_kbv.h"
- MCUFRIEND_kbv tft;
-
- int Pa, Pb, Pc, Pd;
- int color;
- int r = 0, g = 150, b = 200;
- int sam, eq;
- int r2, b2, g2;
-
- void setup() {
- Serial.begin(115200);
- tft.reset();
- uint16_t ID = tft.readID();
- tft.begin(ID);
- tft.setRotation(1);
- tft.invertDisplay(true);
- tft.fillScreen(0x0000);
- }
- void loop() {
- Serial.println("1");
- delay(1000);
- if (Serial.available() > 0) {
- // get incoming byte:
- Pa = Serial.read();
- }
-
- Serial.println("2");
- delay(1000);
- if (Serial.available() > 0) {
- // get incoming byte:
- Pb = Serial.read();
- }
-
- Serial.println("3");
- delay(1000);
- if (Serial.available() > 0) {
- // get incoming byte:
- Pc = Serial.read();
- }
-
- Serial.println("4");
- delay(1000);
- if (Serial.available() > 0) {
- // get incoming byte:
- Pd = Serial.read();
- }
-
- sam = (( sqrt(pow(240, 2) + pow(160, 2)) * Pa + sqrt(pow(480 - 240, 2) + pow(160, 2)) * Pb + sqrt(pow(240, 2) + pow(320 - 160, 2)) * Pc + sqrt(pow(480 - 240, 2) + pow(320 - 160, 2)) * Pd ) / ( sqrt(pow(240, 2) + pow(160, 2)) + sqrt(pow(480 - 240, 2) + pow(160, 2)) + sqrt(pow(240, 2) + pow(320 - 160, 2)) + sqrt(pow(480 - 240, 2) + pow(320 - 160, 2)) ) );
-
- for (int y = 0; y < 320; y++)
- { for (int x = 0; x < 480; x++) { eq = (( sqrt(pow(x, 2) + pow(y, 2)) * Pa + sqrt(pow(480 - x, 2) + pow(y, 2)) * Pb + sqrt(pow(x, 2) + pow(320 - y, 2)) * Pc + sqrt(pow(480 - x, 2) + pow(320 - y, 2)) * Pd ) / ( sqrt(pow(x, 2) + pow(y, 2)) + sqrt(pow(480 - x, 2) + pow(y, 2)) + sqrt(pow(x, 2) + pow(320 - y, 2)) + sqrt(pow(480 - x, 2) + pow(320 - y, 2)) ) ); // Serial.println(eq); // delay(20); eq = (eq - sam) * -1; //Serial.println(eq); r2 = r + (10 * eq); b2 = b + (10 * eq); g2 = g + (10 * eq); if (r2 > 255)r2 = 255;
- if (r2 < 0)r2 = 0; if (b2 > 255)b2 = 0;
- if (b2 < 0)b2 = 0; if (g2 > 255)g2 = 0;
- if (g2 < 0)g2 = 0;
-
- color = tft.color565(r2, g2, b2);
- tft.drawPixel(x, y, color);
- }
- }
- }
在此代码中,我们使用Adafruit_GFX和MCUFRIEND_kbv库在LCD上显示信息,您可以从以下链接下载。 ● Adafruit_GFX库 ● MCUFRIEND_kbv库 从所有模块接收到RSSI后,Arduino根据位置计算WiFi信号的强度。 您可以通过更改r、g和b变量来创建自己的颜色。
以上就是本文的全部内容。如果遇到任何问题,请随时在本帖下面进行回复。 |
 |手机版|YiBoard一板网
( 冀ICP备18020117号 )
|手机版|YiBoard一板网
( 冀ICP备18020117号 )