|
在本篇文章中,我们将主要介绍如何将微控制器与LCD显示屏连接,以及如何制作第一个草图实现在LCD显示屏上显示所需的内容。 在本文中,我们将使用两种不同种类的显示屏: ● 不带I2C连接的LCD显示屏 ● 带I2C连接的LCD显示屏
在大多数时候,我们使用Arduino IDE自带的串口绘图仪来可视化我们的解决方案或草图的输出。在进行原型制作时,这非常节省时间。但是有时您的系统也会需要实时查看。例如,如果仅将数据从传感器发送到Raspberry Pi上的数据库,则可以通过连接到数据库从PC远程查看输出。但是在某些情况下,例如室内气象站,您希望在室内直接看到当前温度等输出,而不是在PC上查看。
这时候就需要使用到显示屏了。市面上有各种不同类型的显示屏,例如7段数码管、4位7段数码管、8×8点阵显示屏、OLED显示屏或液晶显示屏(LCD)。
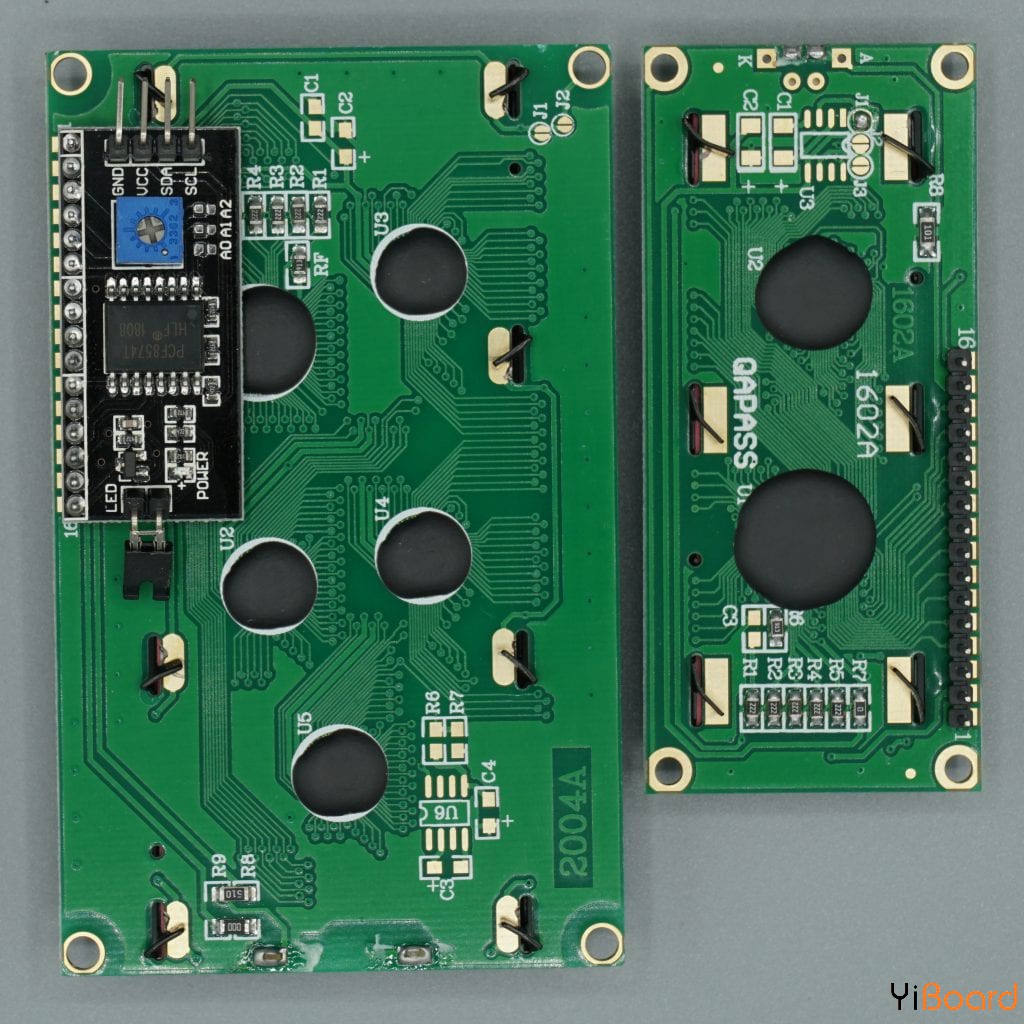
大多数LCD显示具有2行每行16个字符,或者4行每行20个字符。有带和不带I2C模块的LCD显示屏。我建议使用I2C的模块,因为与电路板的连接非常容易,并且仅使用2个引脚而不是6个引脚。但在本文中会介绍带或不带I2C模块的LCD液晶屏。

液晶显示屏的功能 LCD显示屏的工作电压在4.7V至5.3V之间,在无背光时的电流消耗为1mA,而使用全背光的电流消耗为120mA。背光有绿色和蓝色颜色。显示屏的每个字符都由5×8像素的框构成,因此能够显示自定义生成的字符。由于每个字符都是由(5×8 = 40)40个像素构成的,所以一个16×2 LCD显示屏总共有16x2x40 = 1280像素。 LCD模块能够以8位和4位模式运行。 4位和8位模式之间的区别如下: ● 在8位模式下,仅需要一个脉冲信号即可在LCD显示屏上显示字符,而不是两个脉冲信号。 ● 与8位模式下的所有8个数据引脚相比,4位模式仅使用了四个数据引脚。 ● 由于需要两个脉冲(使能)信号来显示单个字符,因此与8位模式相比,4位模式的等待时间更长。
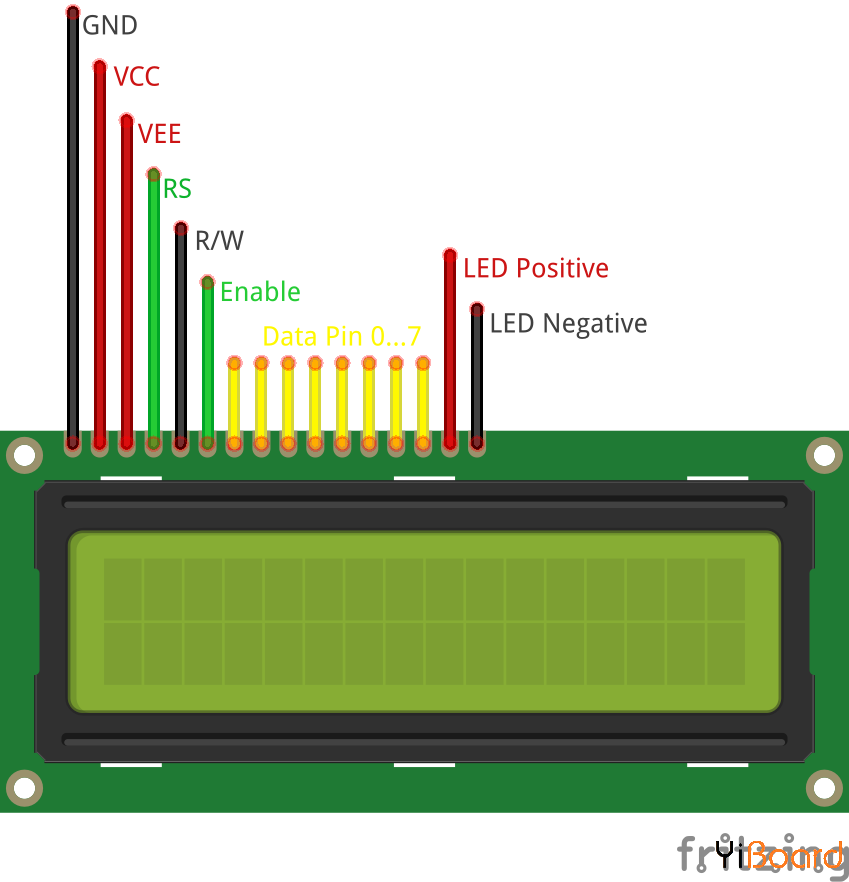
不带I2C连接的LCD显示屏使用方法 如果使用不带I2C连接的LCD显示屏版本,则需要手动添加一个电位器来控制液晶屏的对比度。下图显示了LCD液晶屏的引脚分布。
同时我还制作了一张表格,该表格说明了如何将LCD显示器与Arduino Uno和NodeMCU连接,并附有LCD引脚的描述。为了尽可能轻松地将微控制器连接到显示器,请查看Arduino Uno和NodeMCU的相应的fritzing连接图。

| 引脚序号 | LCD引脚名称 | Arduino Uno连接 | ESP8266 NodeMCU连接 | 描述 | | 1 | GND | GND | GND | 接地引脚,连接到Arduino的GND引脚。 | | 2 | VCC | 3V3 / 5V | 3V3 / VIN | 电源电压5V(4.7V – 5.3V) | | 3 | VEE | 电位器 | 电位器 | 调节显示屏的对比度。如果将该引脚接地,则可获得最大对比度。我们将VEE引脚连接到电位器输出,以通过更改电位器的电阻来调整对比度。 | | 4 | RS | D12 | D2 | 当RS设置为低电平时,选择命令寄存器向LCD发送命令;当RS设置为高电平时,选择数据寄存器将数据或字符发送到LCD。 | | 5 | R/W | GND | GND | 读取或写入数据。通常接地以将数据写入LCD | | 6 | Enable | D11 | D3 | 连接到微控制器引脚,并在1和0之间切换以进行数据确认。因此,如果要通过数据引脚0至7发送数据,则必须确保使能引脚为高电平。 | | 7 | Data Pin 0 (d0) | | | 数据引脚0至7组成8位数据线。数据引脚连接到微控制器的数字I / O引脚,以发送8位数据。 | | 8 | Data Pin 1 (d1) | | | | | 9 | Data Pin 2 (d2) | | | | | 10 | Data Pin 3 (d3) | | | | | 11 | Data Pin 4 (d4) | D5 | D6 | | | 12 | Data Pin 5 (d5) | D4 | D7 | | | 13 | Data Pin 6 (d6) | D3 | D8 | | | 14 | Data Pin 7 (d7) | D2 | RX | | | 15 | LED Positive | 3V3 / 5V | 3V3 / VIN | 背光LED灯引脚正极 | | 16 | LED Negative | GND | GND | 背光LED灯引脚负极 |
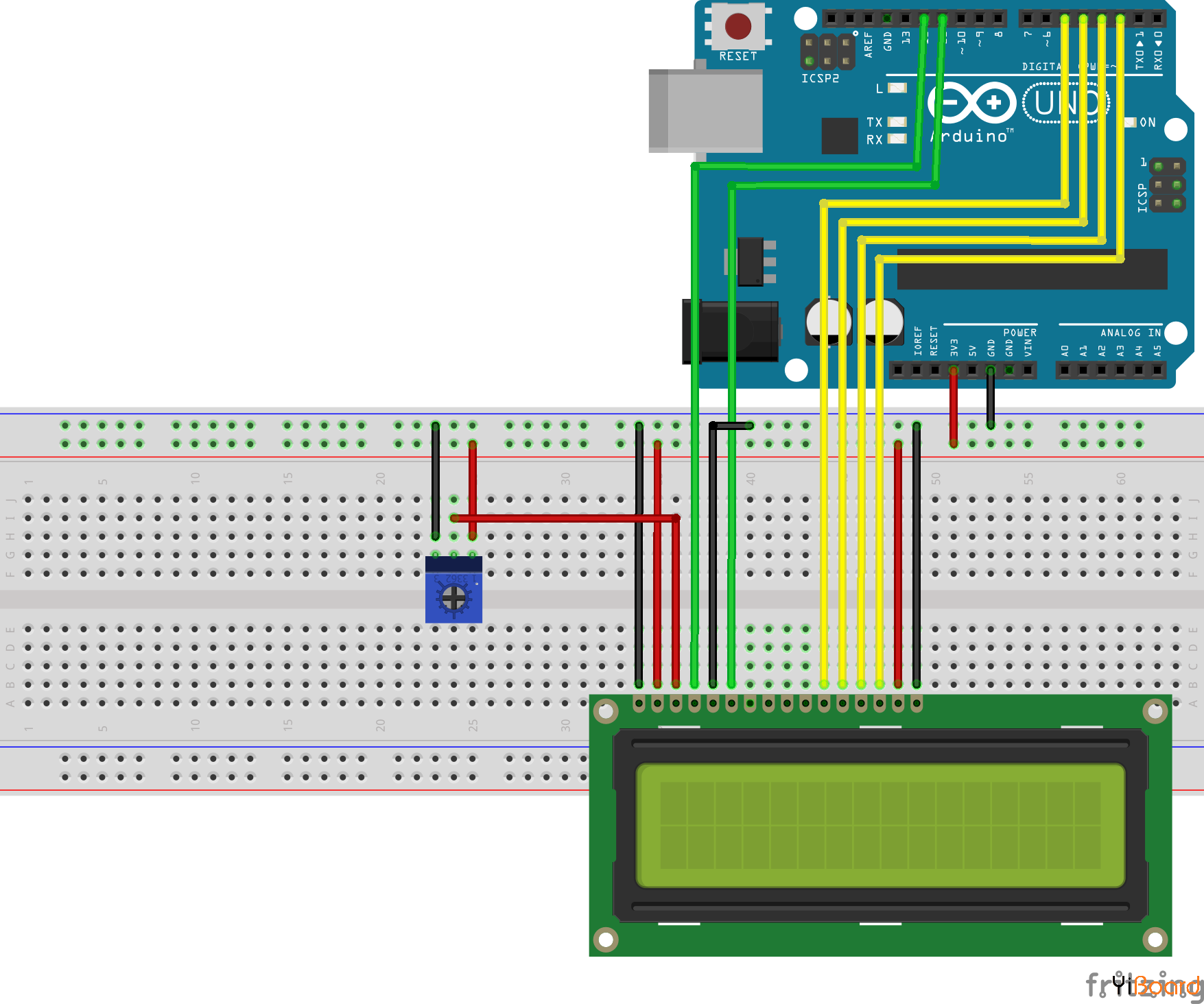
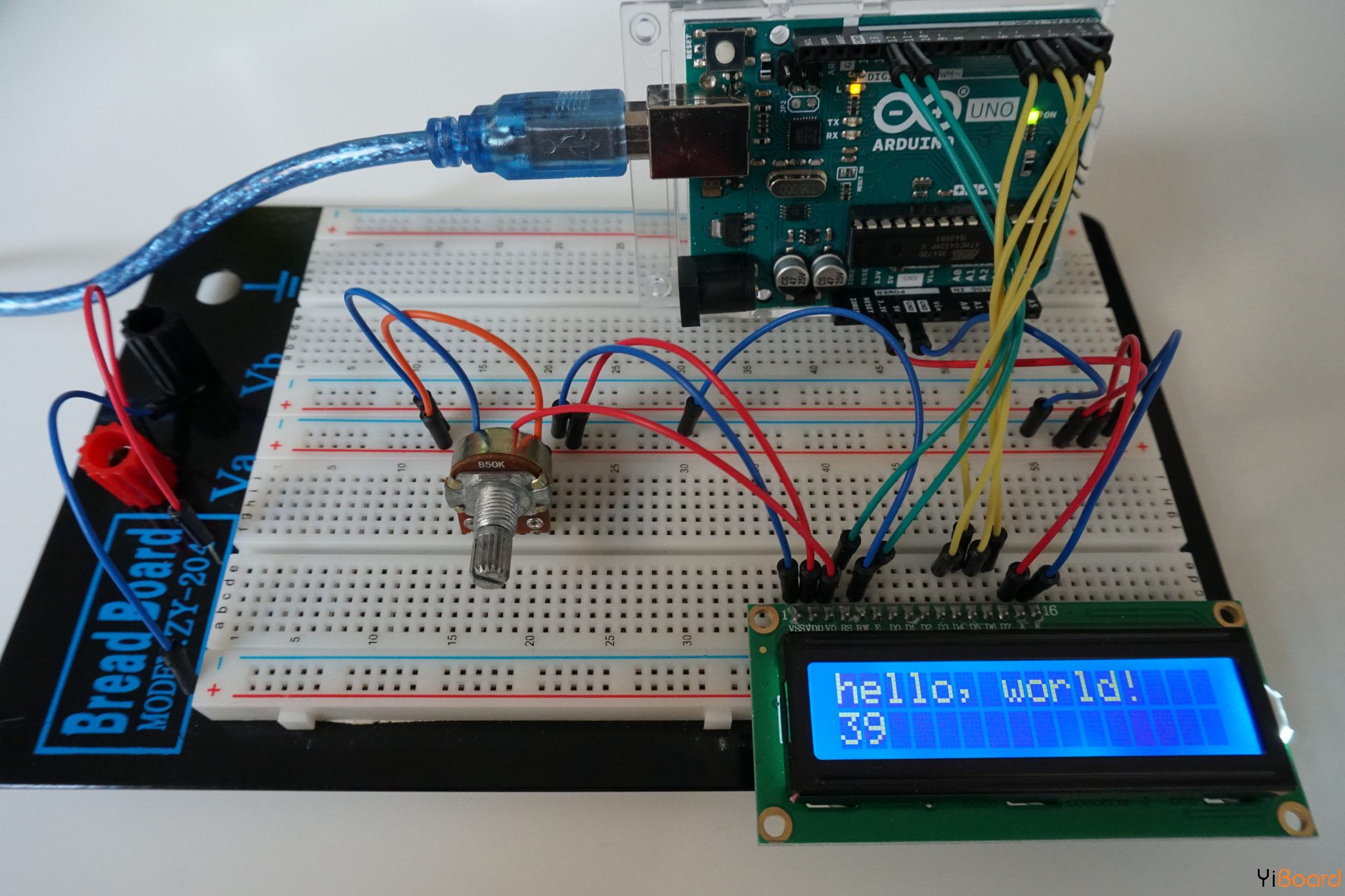
不带I2C的LCD显示屏与Arduino Uno的连接 下图显示了LCD显示屏和Arduino Uno开发板之间的连接。

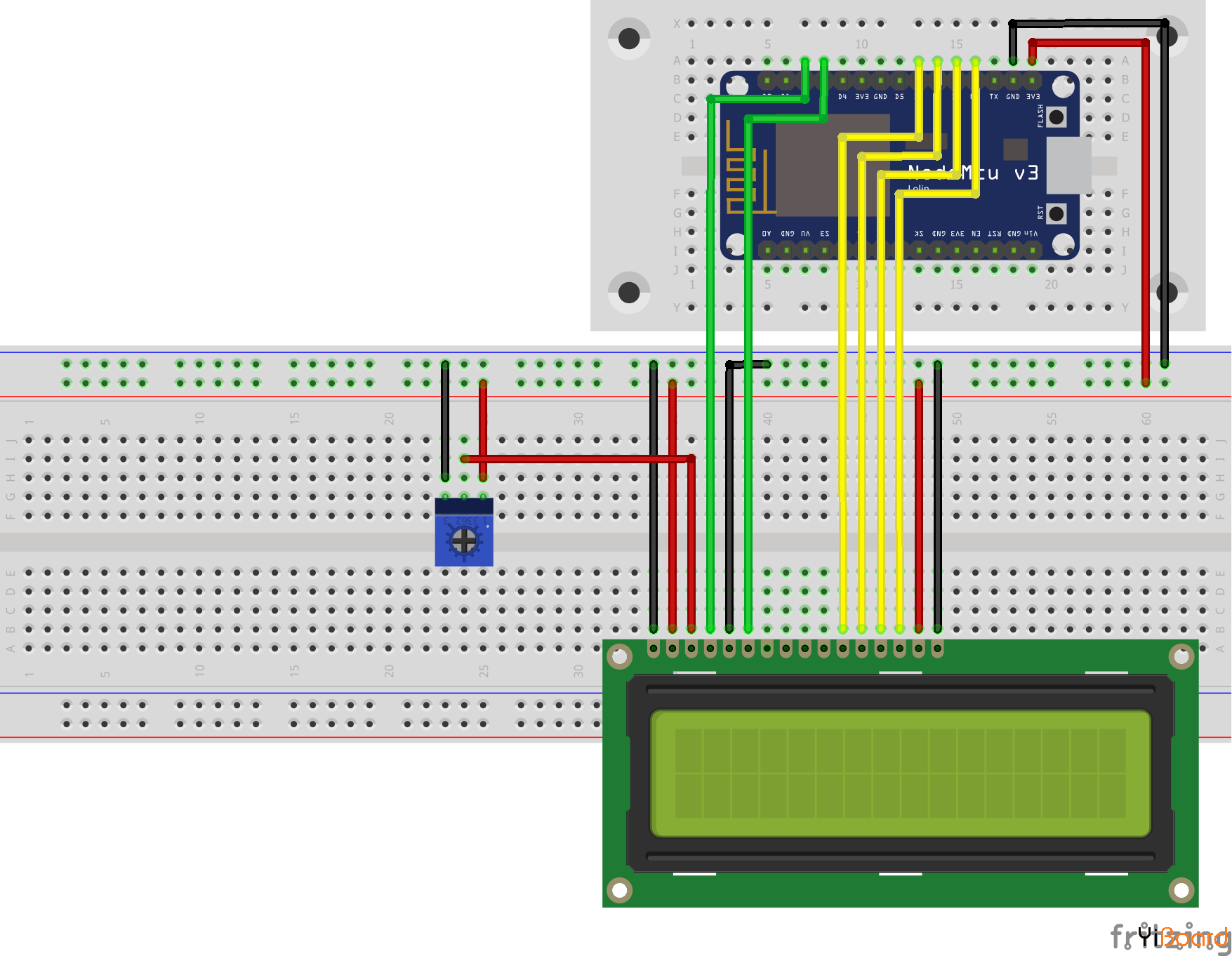
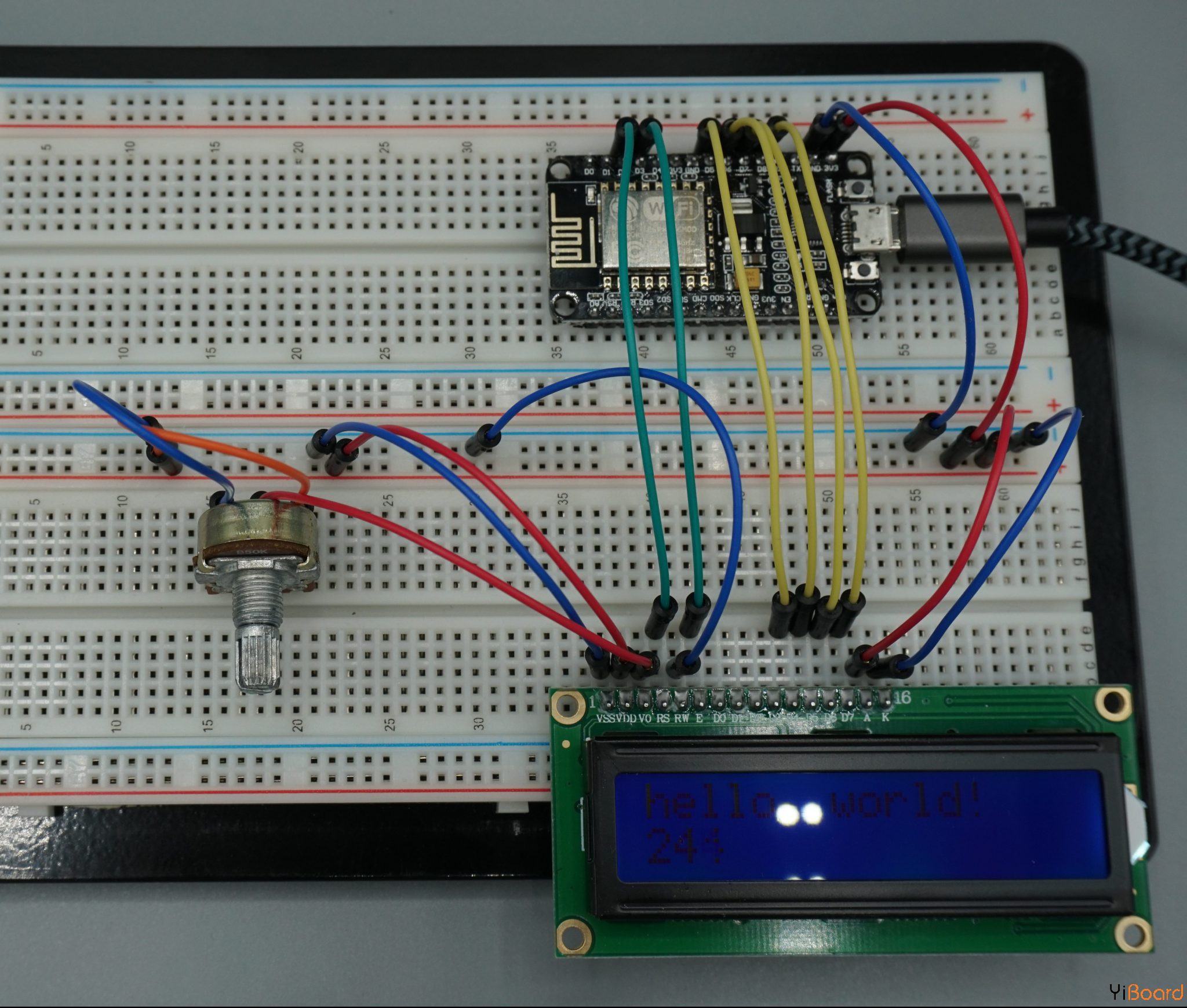
不带I2C的LCD显示屏与ESP8266 NodeMCU的连接 下图显示了LCD显示屏和ESP8266 NodeMCU开发板之间的连接。

当然,我们也想尝试测试一下微控制器和LCD显示器之间的连接。接下来,您可以在Arduino IDE中找到示例草图。该示例代码在显示屏的第一行中打印输出“ hello,world!”,在第二行中显示每秒的计数。在本示例中,我们使用之前描述的连接。 - // include the library code:
- #include "LiquidCrystal_I2C.h"
- // initialize the library by associating any needed LCD interface pin
- // with the arduino pin number it is connected to
- const int RS = D2, EN = D3, d4 = D5, d5 = D6, d6 = D7, d7 = D8;
- // if you use the NodeMCU 12E the suggested pins are
- // const int RS = 4, EN = 0, d4 = 12 , d5 = 13, d6 = 15, d7 = 3;
- LiquidCrystal lcd(RS, EN, d4, d5, d6, d7);
- void setup() {
- // set up the LCD's number of columns and rows:
- lcd.begin(16, 2);
- // Print a message to the LCD.
- lcd.print("hello, world!");
- }
- void loop() {
- // set the cursor to column 0, line 1
- // (note: line 1 is the second row, since counting begins with 0):
- lcd.setCursor(0, 1);
- // print the number of seconds since reset:
- lcd.print(millis() / 1000);
- }


将数据打印到LCD屏幕上看起来非常复杂。但是不用担心,在大多数情况下,如果项目变得复杂起来,可以使用库的方式。不带I2C连接的LCD显示器也可以使用库。因此,下一步是安装库“ LiquidCrystal”。成功安装库之后,可以通过以下方式包含该库:#include <LiquidCrystal.h>。
带I2C连接的LCD显示屏使用方法 就像前文提到的,我建议使用I2C的LCD模块,因为在显示屏和微控制器板之间的连接只需要2个而不是6个引脚即可。如果您使用LCD和微控制器之间的I2C通信,则需要知道LCD的I2C HEX地址。在这篇文章中详细说明了如何找到设备的I2C HEX地址。
液晶屏背面是一个内置的10kΩ电位器,用于控制屏幕对比度。您无需像不带I2C连接的版本手动添加电位器。
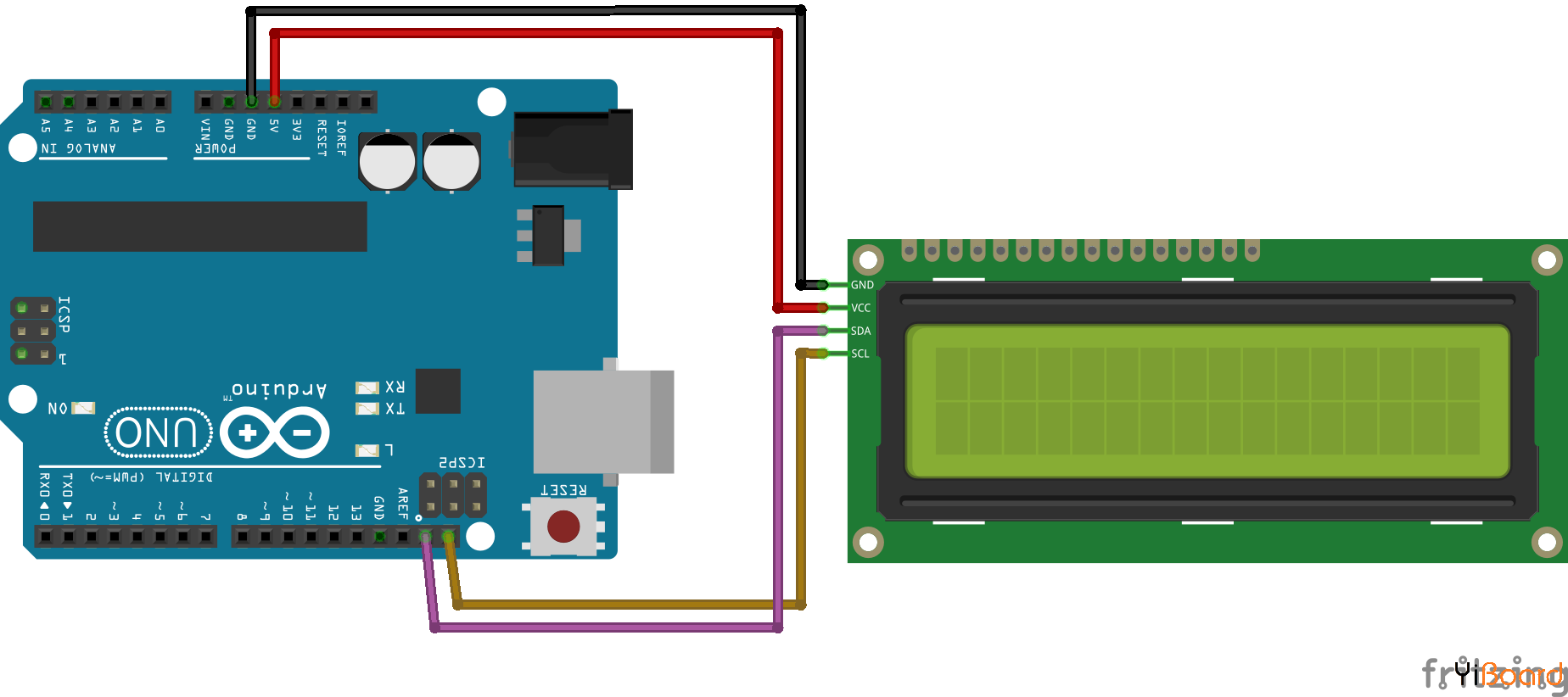
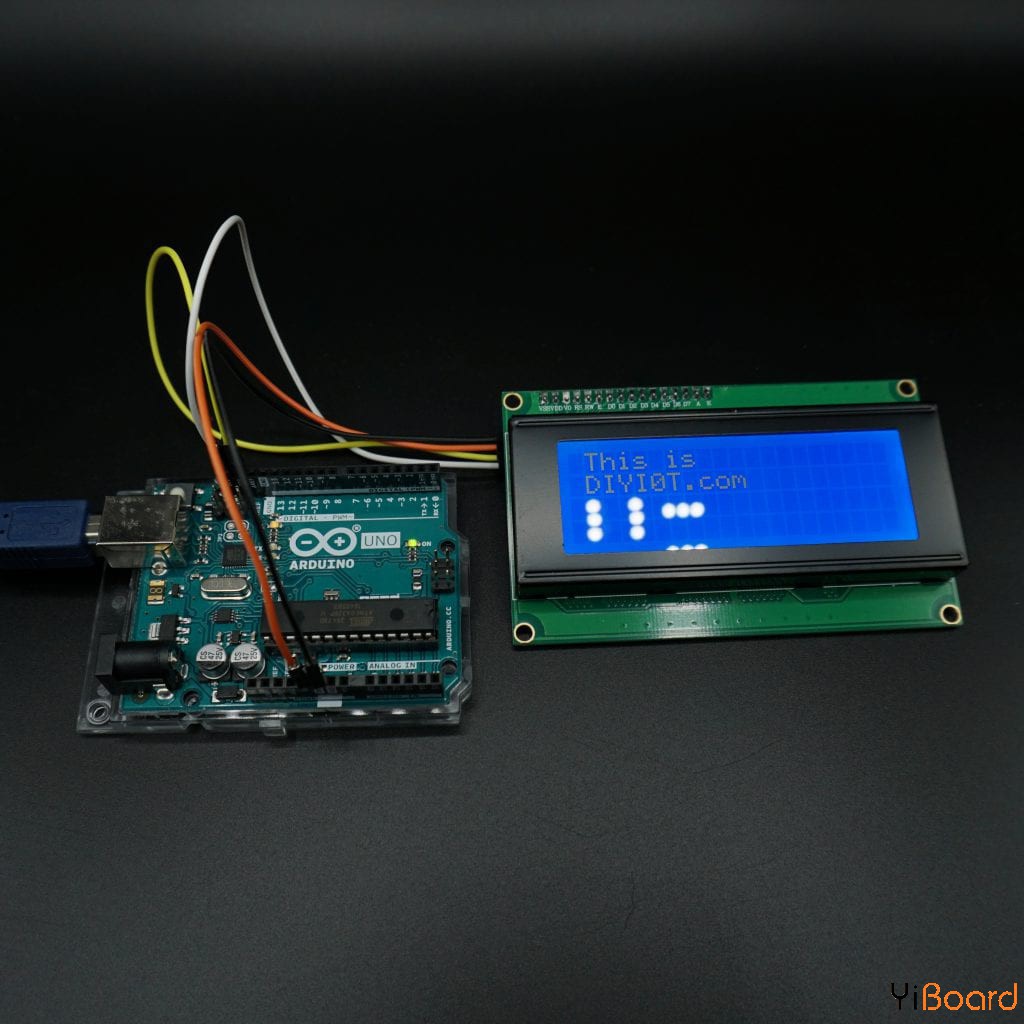
下图显示了如何将I2C LCD显示器与Arduino Uno连接。对于本文中的所有示例,我们将使用以下这种连接。

下表列出了Arduino Uno和LCD显示屏之间的硬件连接关系。 Arduino Uno开发板 | LCD显示屏 | GND | GND | 5V | VCC | PIN18 | SDA | PIN19 | SCL |

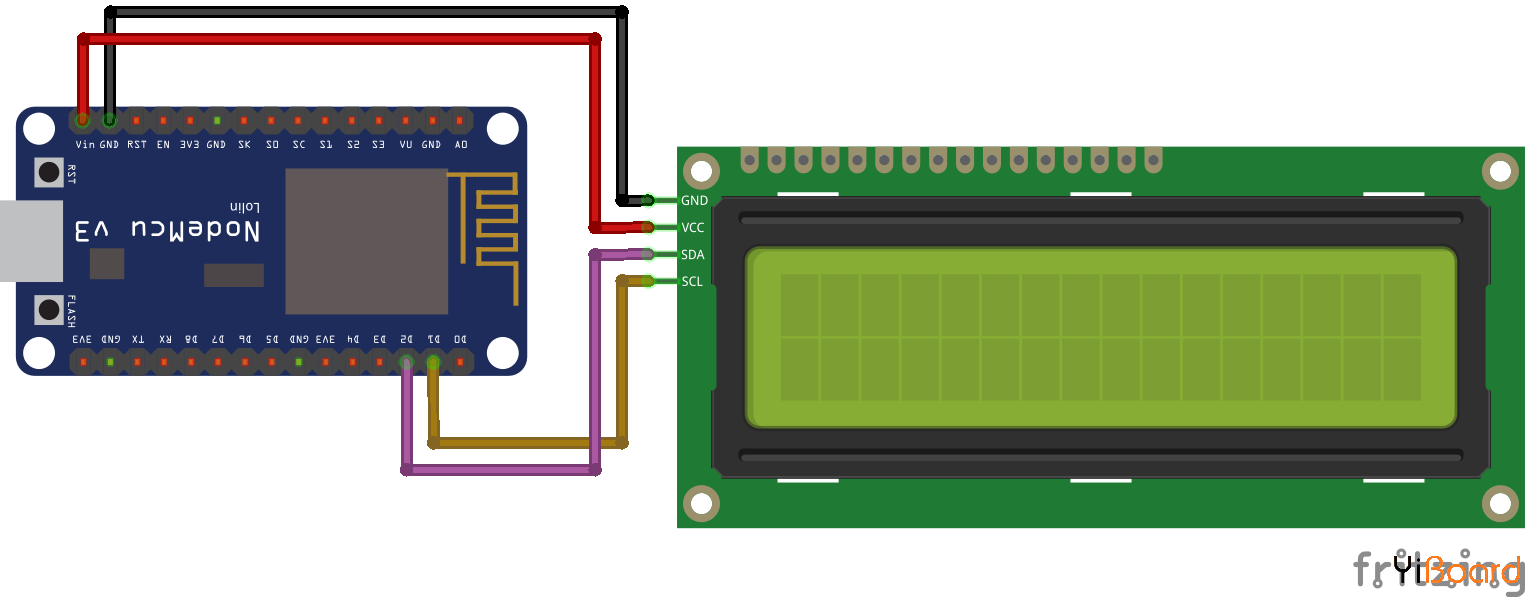
下表列出了Node MCU和LCD显示屏之间的硬件连接关系。 NodeMCU开发板 | LCD显示屏 | GND | GND | VIN | VCC | D2 | SDA | D1 | SCL |
要使用I2C LCD显示屏,我们需要安装Frank de Brabander提供的“ LiquidCrystal_I2C”库。您可以在此处找到有关如何通过Arduino IDE安装外部库的文章。成功安装库之后,可以通过以下方式包含该库:#include <LiquidCrystal_I2C.h>。
以下简短的示例向您展示了如何使用该库来控制LCD显示屏。 - #include "Wire.h"
- #include "LiquidCrystal_I2C.h"
- // create an LCD object (Hex address, # characters, # rows)
- // my LCD display in on Hex address 27 and is a 20x4 version
- LiquidCrystal_I2C lcd(0x27, 20, 4);
- void setup()
- {
- lcd.init();
- lcd.backlight();
- lcd.setCursor(1, 0);
- lcd.print("This is");
- lcd.setCursor(1, 1);
- lcd.print("DIYI0T.com");
- }
- void loop(){}

| 
 |手机版|YiBoard一板网
( 冀ICP备18020117号 )
|手机版|YiBoard一板网
( 冀ICP备18020117号 )